Expérience
Freelance depuis 2009
Sites internet
Près de 500 réalisations
Vidéos d'animations
Plus de 50 projets pris en charge
Optimisation du résultat google page speed test via l’attribut lazy
Dans la course à la performance à laquelle tout site internet est soumis, une des références permettant d'estimer son efficacité est google page speed test. Ce test d'optimisation est d'autant plus intéressant qu'il est recommandé par google et permet en plus d'optimiser les temps de chargement, de favoriser le référencement des sites qui répondent à ses exigences.

Il y a quelques mois est apparu l'attribut lazy, pour les images, qui permet de nativement produire le même effet que le plugin jquery Lazy Load sans l'aspect ethétique. Mais si cette implémentation n'apporte rien sur l'aspect esthétique de votre design, il permet en revanche d'optimiser les temps de chargement de votre page web, en n'affichant les images que lorsque celles ci demandent à être vu. En somme, lorsque vous scrollez. Tant que celles ci ne sont pas supposées être affichées dans votre page, elles ne sont pas chargées.
Optimiser son google page speed test
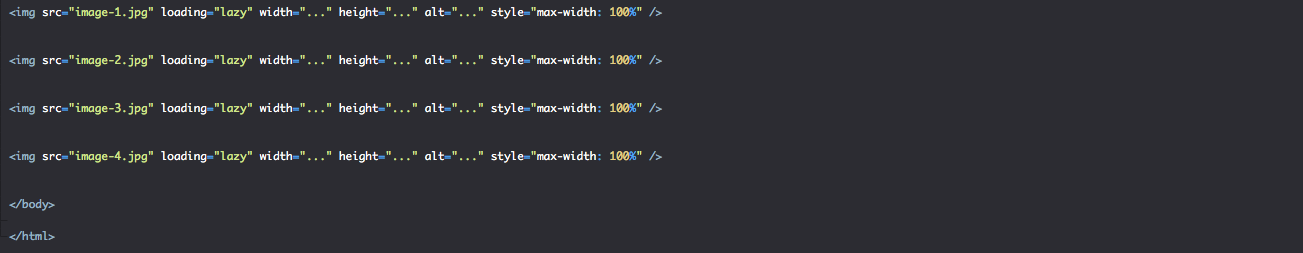
Pour se faire c'est très simple, il suffit, dans vos balises d'ajouter l'attribut loading et sa valeur lazy
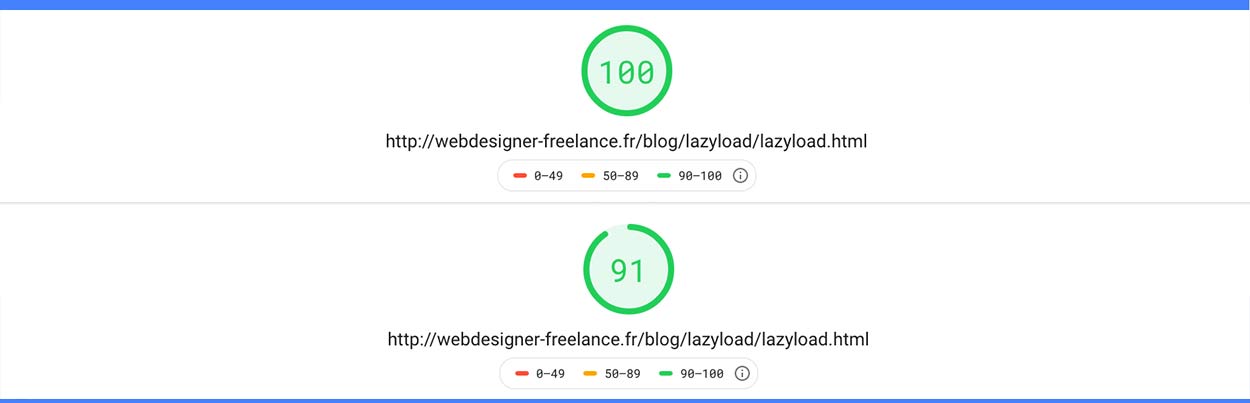
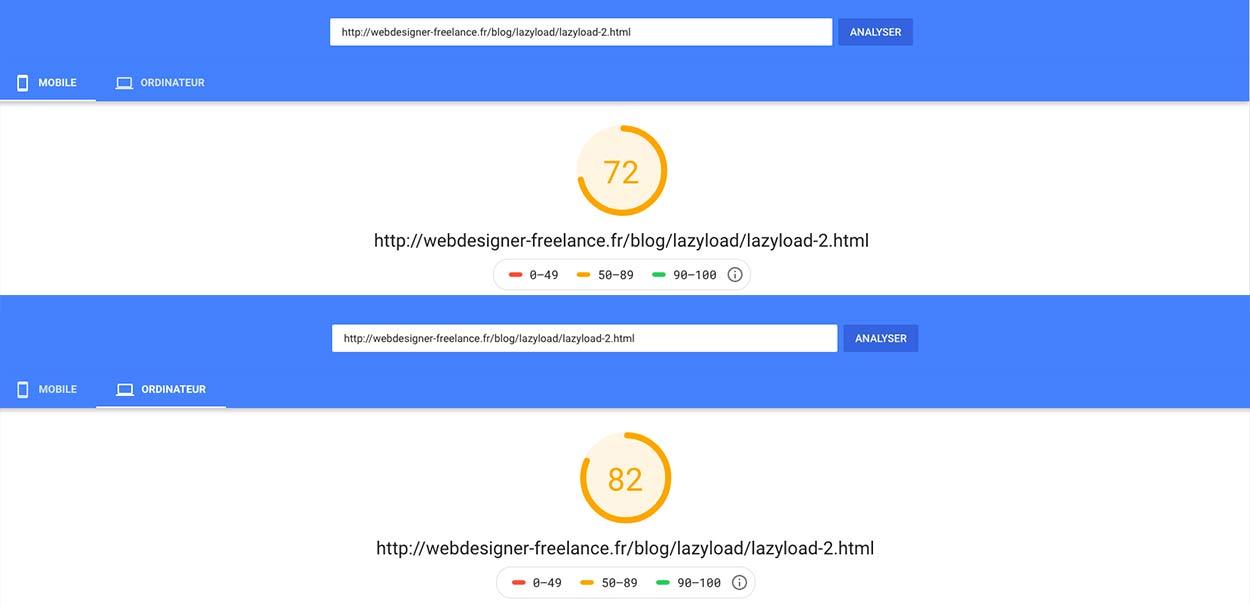
Même si le résultat n'est pas flagrant si votre page web n'a de base pas un bon score, c'est un élément à prendre en compte dès à présent dans ce contexte d'évolution permanente des technologies. Ci dessous les captures d'écrans de résultats d'une page ne contenant que des images en hautes résolution, non optimisées pour le web. La différence de performance est assez notable !